about
AutoStore provides an unparalleled calculation attribute implementation method, supports synchronous computing attributes and asynchronous computing attributes, and has abundant computing review, timeout, loading, errors and other states.
Basic principle
reminder
AutoStoreRealize the most unique calculation attribute implementation of flowers and wood -connecting wood you can directly declare the calculation attribute in the state. Then calculate the results of the presentation of the statement.

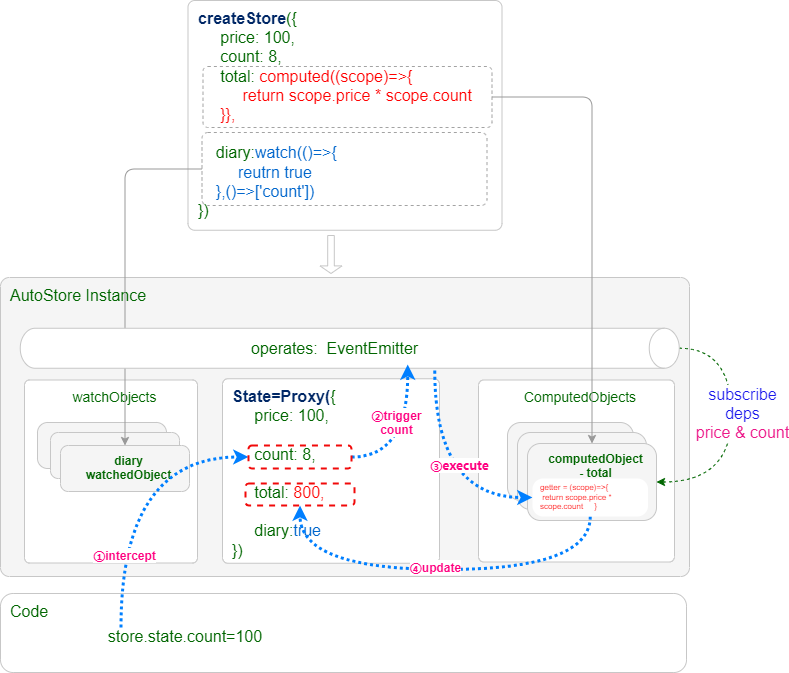
The basic process is as follows:
- First directly
Statethe calculation of the attribute function in the statement, such astotal=computed(scope)=>scope.price*scope.count. - Call
createStorecreateAutoStoretime, can use itProxyactingStateobject, used to intercept the rightStatethe read and write operation of the object, establish a state -changing event release/subscription mechanism. - Then scan the whole during initialization
Statedata, if it isfunctionorObserverDescriptorBuilderobject (that is,computedandwatchthe encapsulation function) will be createdComputedObjectorWatchObject, And then dependent on subscription events. ComputedObjectit will be collected according to the status context and dependence, and the event changes are changed.- when
Statewhen the data changes in China, the recalculation of the calculation attribute will be automatically triggered, and the calculation results are assigned toStatethe corresponding attribute in the middle.
In the figure above, be price and count when changing, it will automatically trigger total calculate the calculation result to assign the calculation results to total property. So, when we visit state.total at this time, it is calculating the result, not a function.
The above is@autostorejs/reactThe process principle of calculating the process of moving flowers and wood
Synchronous calculation
The process of synchronizing the attribute to the flowers and the wood is as follows:
const state = {
order:{
price:10,
count:1,
total:computed((scope)=>{
return scope.price*scope.count
})
}
}At this time total it is an ordinary function,typeof(state.total)==='function'.
const { state } = createStore({
order:{
price:10,
count:1,
total:computed((scope)=>{
return scope.price*scope.count
})
}
})run createStore will scan the entire object later, if you find it computed state, then:
createStorewill context according to the status and context andcomputedfunction creates aSyncComputedObjectobject, preservestore.comnutedObjectsin.- Run a synchronous calculation function to collect dependencies, and then write the return value
state.total,at this timetypeof(state.total)==='number'.
Asynchronous calculation
The process of asynchronous computing attributes moving flowers and flowers is as follows:
const state = {
order:{
price:10,
count:1,
total:computed(async (scope)=>{
return scope.price*scope.count
},['./price','./count'])
}
}At this time total it is an ordinary function,typeof(state.total)==='function'.
const { state } = createStore({
order:{
price:10,
count:1,
total:computed(async (scope)=>{
return scope.price*scope.count
},['./price','./count'])
}
})run createStore will scan the entire object later, if you find it computed state, then:
- according to
computedstate the combination of the state of the context to create oneAsyncComputedObjectobject, preservestore.comnutedObjectsin. - Will
state.totalreplaceAsyncComputedValue.
state.total={
value:10,
loading:true,
error:null,
timeout:0,
retry:0
progress,
run,
cancel
}For more introduction, please refer to Asynchronous calculation.