OpenInula应用
OpenInula是华为开源的一个类React的构建用户界面的响应式JavaScript库,见这里
本节介绍如何为OpenInula工程添加voerkai18n支持。

第一步:引入
OpenInula应用启用VoerkaI18n国际化功能的完整工程化流程如下:
- 调用
voerkai18n init初始化多语言工程 - 调用
voerkai18n extract提取要翻译的文本 - 调用
voerkai18n translate进行自动翻译或人工翻译 - 调用
voerkai18n compile编译语言包 - 在应用中引入
@voerkai18n/openinula和@voerkai18n/vite插件 - 在源码中使用
t函数进行翻译
完整的工程化流程请参见工程化,以下简要介绍如何在Vue应用中使用VoerkaI18n。
第二步: 安装Vite插件
在vite.config.js中配置导入安装@voerkai18n/vite插件。
typescript
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import Inspect from 'vite-plugin-inspect'
import Voerkai18nPlugin from "@voerkai18n/vite"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
Inspect(), // localhost:3000/__inspect/
Voerkai18nPlugin({
debug: true // 输出一些调试信息
}),
react()
]
})详见@voerkai18n/vite插件介绍。
第三步:导入t翻译函数
t翻译函数用来进行文件翻译,普通的OpenInula应用t翻译函数可以用在两个地方:
- 普通的
js或ts文件 - 组件
jsx、tsx文件
在js|ts文件中使用
只需要从languages直接导入t函数即可。
javascript
import { t } from "./languages"取决于您是从哪一个文件中导入,需要修改导入位置,可能类似这样:
javascript
import { t } from "./languages"
import { t } from "../languages"
import { t } from "../../languages"
import { t } from "../../../languages"
console.log(t("中华人民共和国"))- 导入
t函数后就可以直接使用了。如果启用了@voerkai18n/vite插件的autoImport,则会自动导入t函数,无需手动导入。
在组件中使用
在组件中使用t函数翻译与在js|ts文件中使用的最大区别在于:当切换语言时,需要触发组件的重新渲染。为此我们需要在根应用配置Provider。
- 配置根组件Provider
使用VoerkaI18nProvider包装应用根组件,本质上是创建了一个VoerkaI18nContext.Provider。
jsx
// 1.当前语言Scope
import { i18nScope } from "./languages"
import { VoerkaI18nProvider } from "@voerkai18n/openinula"
export default App(){
return (
<VoerkaI18nProvider scope={i18nScope}>
<MyComponent/>
<VoerkaI18nProvider/>
)
}VoerkaI18nProvider还具有一个fallback属性,用来指定语言包加载未完成时显示一些如正在加载语言包...等信息。
jsx
// 1.当前语言Scope
import { i18nScope } from "./languages"
import { VoerkaI18nProvider } from "@voerkai18n/openinula"
export default App(){
return (
<VoerkaI18nProvider fallback={<div>正在加载语言包...</div>} scope={i18nScope}>
<MyComponent/>
<VoerkaI18nProvider/>
)
}- 组件中使用
t翻译函数
接下来通过useVoerkaI18n获取当前作用域的t翻译函数。
jsx
import { useVoerkaI18n } from "@voerkai18n/openinula"
export function MyComponent(){
const { t } = useVoerkaI18n()
return (
<div>{t("要翻译的内容")}</div>
)
}注意:
在组件中直接使用import { t } from "languages也是可以工作的,因为本质上t函数仅仅是一个普通的函数。但是当动态切换语言时,对应的组件不能自动重新渲染。因此,只有通过{ t } = useVoerkaI18n()导入的t函数,才可以在切换语言时自动重新渲染组件。
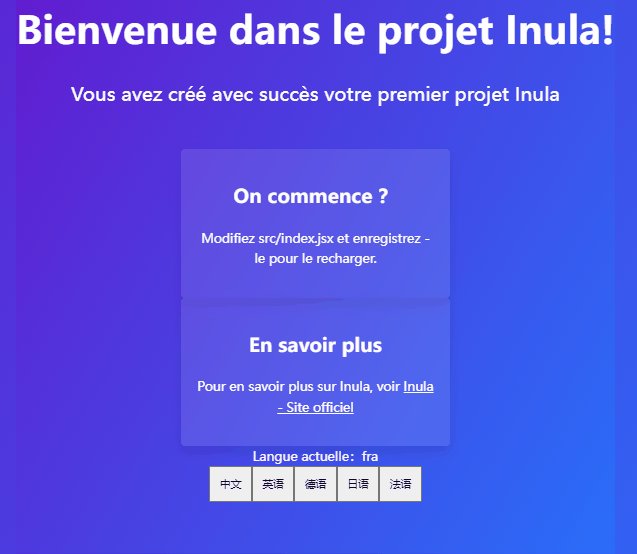
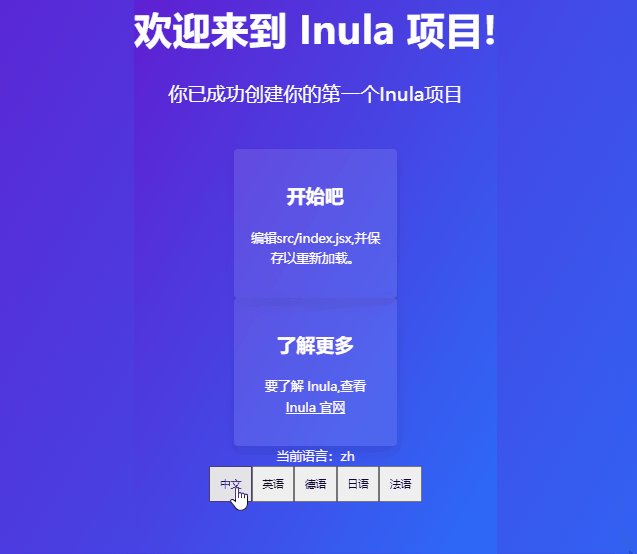
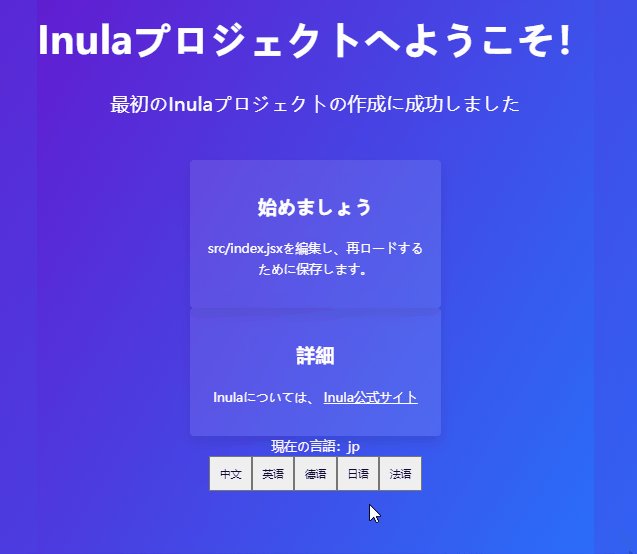
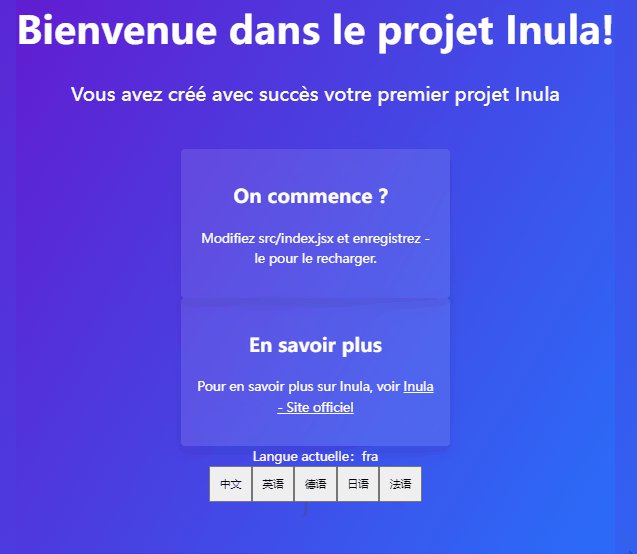
第四步:切换语言
接下来在一般我们还需要实现语言切换的功能界面,useVoerkaI18n提供了:
t: 当前作用域的翻译函数language: 当前激活语言名称defaultLanguage: 默认语言名称changeLanguage(language): 用来切换当前语言languages: 读取当应用支持的语言列表。
jsx
import { useVoerkaI18n } from "@voerkai18n/openinula"
export function MyComponent(){
const { t, activeLanguage,changeLanguage,languages,defaultLanguage } = useVoerkaI18n()
return (
<div>
<h1>{t("当前语言")}:{activeLanguage}</h1>
<h1>{t("默认语言")}:{defaultLanguage}</h1>
<div> {
{/* 遍历出支持的所有语言 */}
languages.map(lang=>{
return (<button
key={lang.name}
onclick={()=>changeLanguage(lang.name)}>
{lang.title}
</button>)
})}
</div>
</div>
)
}小结
- 使用
<VoerkaI18nProvider scope={i18nScope}>封装根组件 const { t } = useVoerkaI18n()来导入翻译函数- 使用
const { changeLanguage } = useVoerkaI18n()来访问切换语言的函数 - 在普通
ts/js文件中使用import { t } from "./languages"来导入t翻译函数 @voerkai18n/vite插件是可选的,仅仅普通ts/js文件使用t翻译函数时用来自动导入。- 完整示例见: