多库联动
本文档介绍如何在多个库之间实现联动和协作
voerkai18n 支持多个库国际化的联动和协作,即当主程序切换语言时,所有引用依赖库也会跟随主程序进行语言切换,整个切换过程对所有库开发都是透明的。
库开发者不需要特殊配置,只需要像普通应用一样进行开发即可。
基本原理
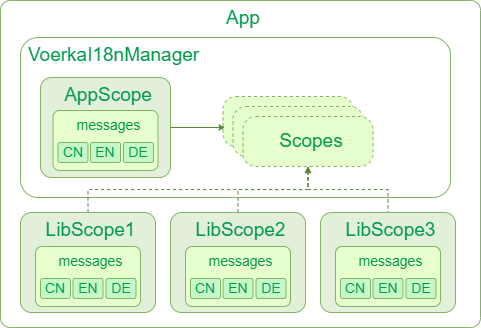
整体原理框架如下:

当我们在开发一个应用或者库并import "./languages"时,在langauges/index.js进行了如下处理:
- 创建一个
i18nScope作用域实例 - 检测当前应用环境下是否具有全局单例
VoerkaI18n- 如果存在
VoerkaI18n全局单例,则会将当前i18nScope实例注册到VoerkaI18n.scopes中 - 如果不存在
VoerkaI18n全局单例,则使用当前i18nScope实例的参数来创建一个VoerkaI18n全局单例。
- 如果存在
- 在每个应用与库中均可以使用
import { t } from ".langauges导入本工程的t翻译函数,该t翻译函数被绑定当前i18nScope作用域实例,因此翻译时就只会使用到本工程的文本。这样就割离了不同工程和库之间的翻译。 - 由于所有引用的
i18nScope均注册到了全局单例VoerkaI18n,当切换语言时,VoerkaI18n会刷新切换所有注册的i18nScope,这样就实现了各个i18nScope即独立,又可以联动语言切换。
使用方法
在开发库与普通应用时使用VoerkaI18n的使用方法是一样的,唯一的区别在于:
在lanuages/index.(js|ts)中需要指定library参数
const scope = new VoerkaI18nScope({
// ...
library : false, // 开发库时设为true
// ...
})- 当开发库应用时,需要将
library参数设为true,应用则设为false或者不设置。
常见问题
如何在库中使用t翻译函数?
在开发库与普通应用时使用VoerkaI18n的使用方法是完全一样的。
切换应用时是否所有库均会自动切换语言?
是否,每一个库均具有一个对应的i18nScope实例,并且该实例会注册到全局VoerkaI18n实例,当调用i18nScope.change进行语言切换时,本质上是调用全局VoerkaI18n实例的change方法,该方法会通知所有注册的i18nScope实例进行语言切换。
使用不同的版本VoerkaI18n开发库是否有问题?
假设lib1使用VoerkaI18n 2.0开发,lib2使用VoerkaI18n 2.1开发,lib3使用VoerkaI18n 2.2开发,
而主应用基于VoerkaI18n 2.3开发,那么是否会有问题?
没有任何问题,可以完美配合工作。你唯一需要做的是:
将
lib1、lib2、lib3的VoerkaI18n runtime版本依赖指定为peerDependencies即可。
这样当主应用安装VoerkaI18n runtime 2.3,lib1、lib2、lib3也指向同一个版本,并且其内部的i18nScope也会自动注册到全局VoerkaI18n中,所以配合工作不会有任何问题。
多库场景下的语言配置以谁为准?
原则上,一个应用中只能有一个指定library=false的i18nScope,整个应用的语言配置就以主应用为准。
如果一个应用中存在多个library=false的i18nScope,则以最后一个library=false的i18nScope为准。