创建命令行应用
创建命令行应用,需要安装 mixcli
创建命令行实例
js
const { MixCli } = require("mixcli");
const cli = new MixCli({
// 此处是配置参数
});
cli.run(); // 执行命令行应用配置参数
MixCli支持以下配置参数:
ts
export interface MixCliOptions{
// 命令行应用的名称,一般应该与package.json中的bin:{<name>:"...."}中的名称一致
name:string,
// 命令行应用的标题,在help中显示,支持logsets风格的着色显示
title?:string | (string | number | boolean)[],
// 简要描述方,在help中显示
description?:string,
// 命令行应用的版本号,在help中显示
version?:string
// 命令行应用的logo,在help中显示在最前面
logo?:string,
// 在根命令执行前执行==commander的preAction
before?:(thisCommand:Command,actionCommand:Command)=>void,
// 在根命令执行后执行==commander的postAction
after?:(thisCommand:Command,actionCommand:Command)=>void,
// 在工程的package.json的依赖中查找匹配的include的包名称,然后自动加载其cliDir目录下的命令
// 例如:include="^myapp",则会自动加载包名以myapp开头的包中的cli目录下的命令
include?:string | RegExp | string[] | RegExp[],
// 排除一些包名称
exclude?:string | RegExp | string[] | RegExp[],
// 指定命令声明在包的哪一个目录,cli所在的目录,默认值是cli,要遍历该目录下的所有js文件作为命令导出
cliDir?:string
}注册命令
在创建MixCli实例时,通过register方法注册命令。
js
const { MixCli } = require("mixcli");
const myCommand = require("./myCommand");
const cli = new MixCli({
// 此处是配置参数
});
cli.register(myCommand)
cli.run(); // 执行命令行应用js
const {MixCommand} = require("mixcli");
/**
* @param {import('mixcli').MixCli} cli
*/
module.exports = (cli)=>{
// 在此创建FlexCommand实例并返回
// 详见下一节创建命令介绍
}- 通过
register方法注册的命令相当于是该命令行的公共命令。
动态注册命令
除了在创建MixCli实例时显式注册命令外,还可以将命令声明在其他包中,这些包中声明的命令被安装后会自动合并到命令行应用。
- 第1步:声明搜索命令的规则
在创建MixCli实例时通过include和exclude参数指定命令搜索规则。
js
const { MixCli } = require("mixcli");
const myCommand = require("./myCommand");
const cli = new MixCli({
name:"mixcli",
include: /^\@flex\//,
cliDir:"cli" // 此为默认值,可以不写
});
cli.register(myCommand)
cli.run(); // 执行命令行应用以上
include: /^\@flex\//的意思是,运行mixcli时,会在当前所在的工程的依赖中查找包名以@flex/开头的包,然后自动加载其cli目录下的命令并进行合并注册。第2步:声明命令
接下来,在你的其他包中创建一个cli目录,然后在里面创建命令文件。
例如,你的是一个npm包,包名是@flex/core,那么你的目录结构如下:
shell
myapp
packages
core
cli
dev.js
test.js
...
index.js
package.json按照配置,应在core/cli下创建命令dev.js和test.js,当运行mixcli时,这两个命令会自动合并到命令行应用中。
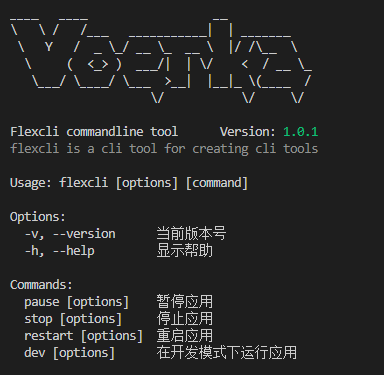
示例
js
const { MixCli } = require("mixcli")
const cli = new MixCli({
name: "mixcli",
title: ["MixCli commandline tool Version: {}","1.0.1"],
version: "1.0.0",
description: "mixcli is a cli tool for creating cli tools",
include: /^\@flex\//,
// 显示logo
logo: String.raw`
____ ____ __
\ \ / /___ ___________| | _______
\ Y / _ \_/ __ \_ __ \ |/ /\__ \
\ ( <_> ) ___/| | \/ < / __ \_
\___/ \____/ \___ >__| |__|_ \(____ /
\/ \/ \/`,
})json
{
"name":"mixcli",
"main":"src/cli.js",
"bin":{
"mixcli":"src/cli.js"
}
}执行mixcli命令,显示如下: