日志
AutoStore提供日志功能,用于记录AutoStore内部发生的事件,方便调试与诊断。
使用方法
当创建AutoStore时设置debug为true时,AutoStore会记录内部发生的事件,打印在控制台中,如下:
ts
import { createStore } from "@autostorejs/react"
const store = createStore({
//....
},{
id:"user",
debug:true // 开启调试模式
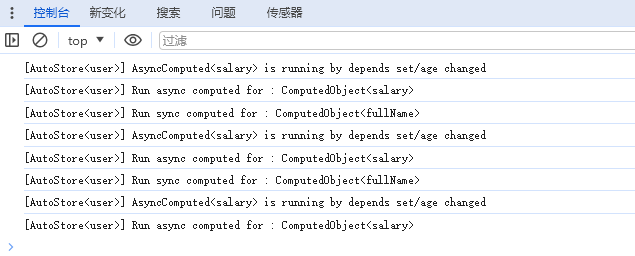
})控制台输出样式如下:

提示
当应用具有多个AutoStore时,建议为每个AutoStore设置不同的id,以便区分不同的AutoStore。
自定义日志输出
如果对默认的日志输出不满意或者想将AutoStore的日志信息转发至您自己的日志系统,可以通过配置options.log函数自定义日志输出。
options.log的类型声明如下:
ts
type LogMessageArgs = string | Error | (()=>string)
type LogLevel = 'log' | 'error' | 'warn'
function log(this:AutoStore<any>,message: LogMessageArgs,level:LogLevel='log'){