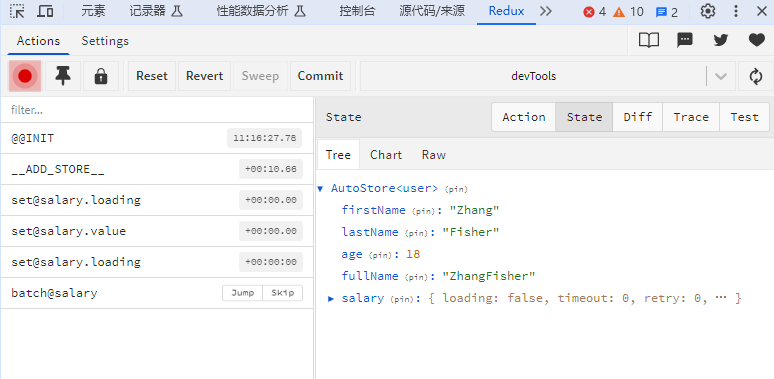
devTools
AutoStore支持使用Redux DevTools Extension来调试AutoStore的状态。
使用方法
安装
首先需要安装@autostorejs/devtools和Redux DevTools Extension。
bash
npm install @autostorejs/devtoolsbash
yarn add @autostorejs/devtoolsbash
pnpm add @autostorejs/devtools引入
在你的项目的最开始处导入@autostorejs/devtools。
ts
//main.ts | app.ts | index.ts
import `@autostorejs/devtools`然后在创建AutoStore时,指定debug=true
tsx
import { createStore,computed } from '@autostorejs/react';
import { Button,ColorBlock } from "x-react-components"
const { state,$ } = createStore({
firstName:"Zhang",
lastName:"Fisher",
age:18,
fullName:(user)=>user.firstName+user.lastName,
salary:computed(async (user)=>{
return user.age * 10
},['age'])
},{
debug:true, // 配置调试模式
id:"user" // 配置id便以在devTools中显示
})- 启用
debug=true后,AutoStore会自动连接到Redux DevTools Extension。 - 每个
Store均具有一个id,如果没有传入则会随机生成。在使用Redux DevTools Extension时,建议为store取个有意义的名称。
使用
现在,你可以打开Redux DevTools Extension查看AutoStore的状态了。

提示
- 单击以上示例中的
Age++和Change lastName按钮,然后查看Redux DevTools Extension中的状态变化。 - 在控制台你还可以看到更多的调试信息。